Sprache auswählen
Blog
Tauch ein in die Welt der Marketing Automation:
Praxisnahes & hilfreiches Wissen, das dir den Alltag mit Marketing Automation erleichtert!
Dark Mode für E-Mails und wie du als Marketing-Experte damit umgehst
Sicherlich kennst du den Dark Mode von EntwicklerInnen schon seit einigen Jahren. Bereits Anfang 2019 rollte Google diesen Modus dann ebenfalls für den Browser aus. Doch Google war nicht der erste. Schon 2016 hatte Twitter eine Dark-Version. Ausserdem gab es auch dunkle Modi für Android-Telefone, Microsoft Outlook, YouTube, Gmail, Reddit, Safari sowie beim Mojave-System von Apple. Spotify hat diesen Modus sogar schon immer als Standarddarstellung verwendet.
Und jetzt schwappt diese Entwicklung auch zu E-Mails über. In diesem Blog erfährst du mehr zu den Grundlagen zum Dark Mode und was du als E-Mail Marketer damit tun kannst.
Was ist Dark Mode und wie funktioniert er?
Der Dark Mode erzeugt einen höheren Kontrast, indem E-Mails einen dunklen Hintergrund erhalten und der Vordergrund dabei hell wird.
Welche Vorteile haben deine LeserInnen?
- Das Lesen der E-Mail wird für viele Menschen angenehmer und ist weniger ermüdend für die Augen. Besonders bei einer dunklen Umgebung.
Von verschiedenen Quellen wird behauptet, dass dieser Modus für die Augen besser sei. Allerdings gilt das nur, wenn die Umgebung dunkel ist.
Unsere Augen sind es gewohnt, Objekte auf einem hellen Hintergrund mit Sonnenlicht oder einer Lampe zu betrachten. Die Muskeln unserer Augen sind auf diesen Kontrast trainiert, so dass sie sich tagsüber nicht besonders anstrengen müssen, um einen dunklen Text auf einem weissen Hintergrund zu lesen.
Wenn deine LeserInnen jedoch E-Mails vor dem Schlafen gehen abrufen, ist der dunkle Modus deutlich angenehmer. Die Augen gewöhnen sich an den dunklen Raum und können ihre Arbeit besser verrichten, wenn auch der Bildschirm dunkel ist. - OLED- und AMOLED-Bildschirme verbrauchen in diesem Modus weniger Energie. Was wiederum gut für den Akku ist! Wenn deine LeserInnen einen LCD-Bildschirm haben, ist die Reduzierung des Energieverbrauchs relativ gut.
Wie funktioniert der Dark Mode?
Das bedeutet aber auch, dass Bilder nicht an den dunklen Modus angepasst werden. Dadurch kann es vorkommen, dass ein Bild plötzlich einen Rand hat, nachdem die E-Mail in den Dark Modus versetzt wird.
Welche Clients unterstützen diesen Modus?
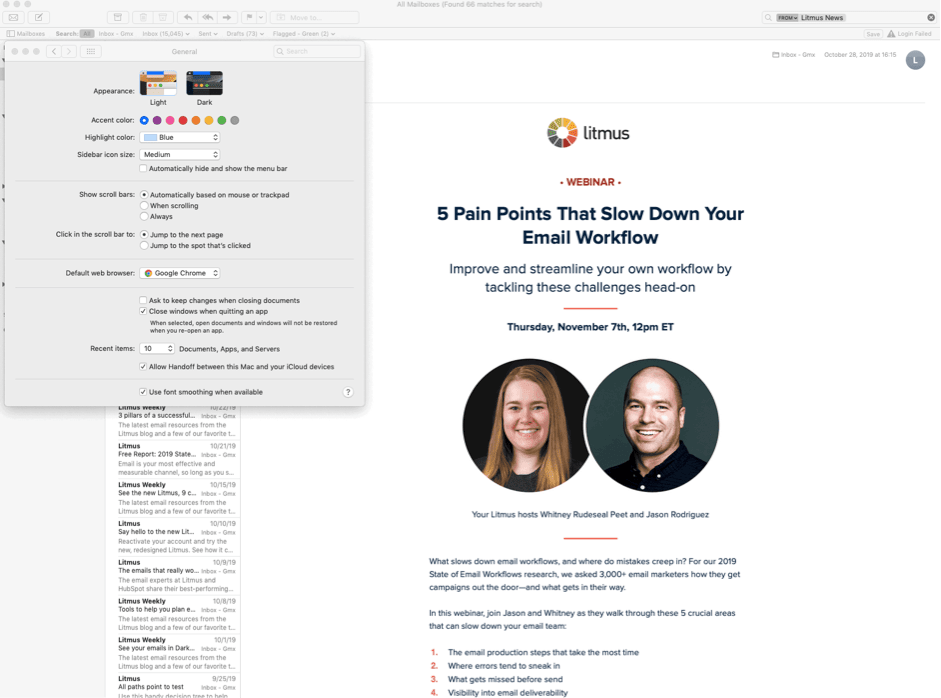
1. Dark UI (User Interface) - Hier ändert sich nur die Farbe des Posteingangs:
Einige Clients, wie z. B. Apple Mail, erlauben es dem Benutzer / der Benutzerin, die App auch im Dark Mode zu nutzen. In diesem Fall wird der Posteingang schwarz mit weisser Schrift dargestellt. Diese Einstellung hat jedoch keinen Einfluss auf die E-Mails selbst. Das heisst, die E-Mails behalten ihre ursprüngliche Farbe.
Beispiel Dark UI:
2. Farben sind teilweise angepasst:
Der Client prüft nur, ob ein dunkler Hintergrund und / oder ein heller Text vorhanden ist. Wenn ja, wird dieser angepasst. Wenn du bereits einen dunklen Hintergrund in der E-Mail hast, wird dieser nicht durch einen hellen Hintergrund ersetzt.
3. Auto-Invert - Volle Farbanpassung:
Alle Farben werden automatisch umgekehrt. Das heisst, E-Mails mit einem dunklen Hintergrund und hellem Text erhalten einen hellen Hintergrund und dunklen Text. Das Design wird also komplett invertiert.
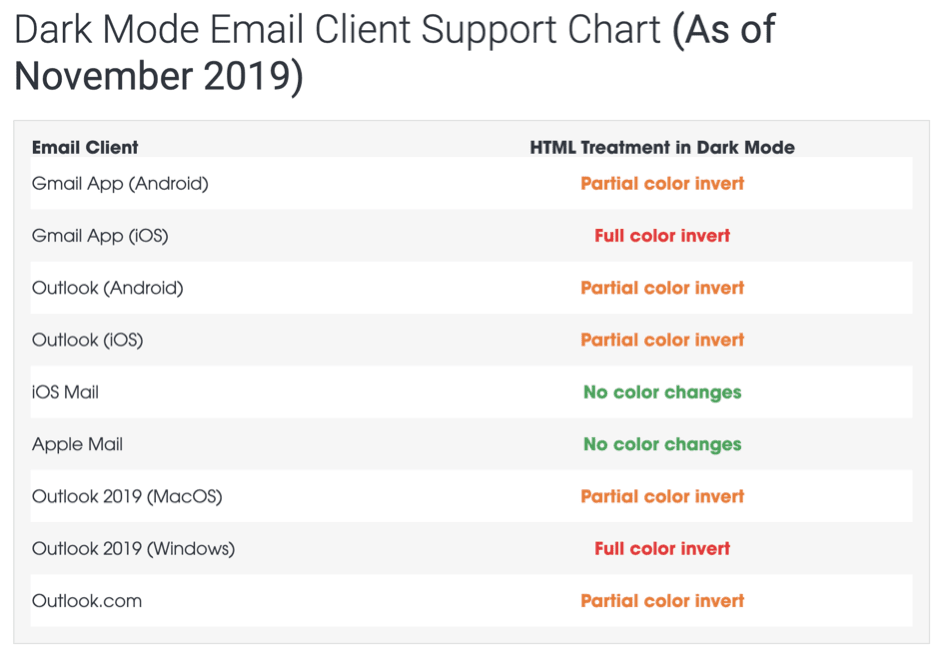
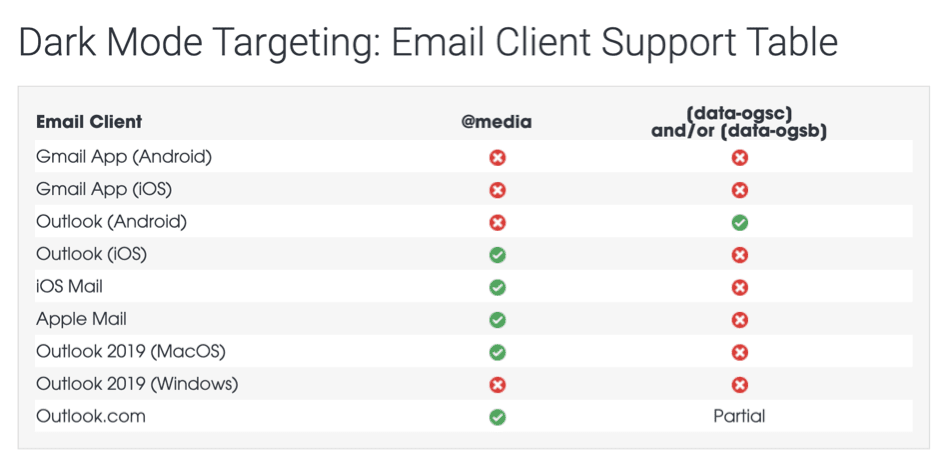
Übersicht, welche E-Mail-Clients, welche Art von Dark Mode unterstützen:
Von Standard-HTML-E-Mails zu Farbschemata im CSS
Als E-Mail-Marketer hast du aber vielleicht auch eigene Farbschemata entwickelt. In diesem Fall möchtest du ja vermutlich, dass die Farbthemen beibehalten oder zumindest im dunklen Modus schön dargestellt werden.
Genau dafür müssen wir etwas mehr zu CSS wissen: Über "pre-color scheme" hast du die Möglichkeit, verschiedene Einstellungen in das CSS schreiben.
Dafür hast du zwei Optionen:
- @media (pref-color-scheme: dark) funktioniert für Outlook und Apple.
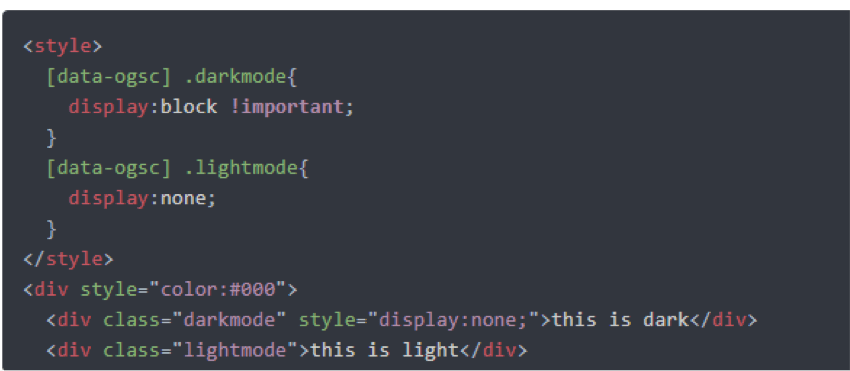
- [data-ogsc] und/oder [data-ogsb] kann für Outlook bei Android-Systemen gesetzt werden. Ein Beispiel für diese Methode ist in diesem Bild zu sehen:
Dabei ist es wichtig, dass du weisst, welche E-Mail-Clients bei deinen E-Mail-Empfängern am beliebtesten sind. Das CSS kann auch kombiniert werden, damit die E-Mail mit mehreren E-Mail-Clients gut lesbar ist.
Was bedeutet diese Entwicklung für dich als E-Mail-Marketer?
Deshalb ist es wichtig zu überprüfen, ob die eigenen E-Mails im Dark Mode noch lesbar sind.
Hier haben wir einige Tipps zusammengestellt:
- Verwende Bilder mit transparentem Hintergrund. Diese können sich im Dark Mode perfekt verändern.
- Achte bei transparenten schwarzen Bildern darauf, dass du einen weissen Rand oder Glow hinzufügst. Sonst kann es passieren, dass das Bild im dunklen Modus nicht sichtbar ist.
- Um sicherzustellen, dass der Text immer gut lesbar ist, ist es besser, keine weissen Texte mehr zu verwenden. Geeignet sind dafür Farben, die weder dunkel noch hell sind - beispielsweise blau.
Mit dem Tool contrast ratio kannst du die Kontrastwirkung der Farbe sehen, wenn das E-Mail in den dunklen Modus wechselt. - Bei fixen Bildern, wie zum Beispiel deinem Logo, erstellst du am besten zwei Versionen. Eine Version kannst du dann mit CSS einblenden, während du die andere Version ausblendest.
Fazit
Unsere ExpertInnen wissen, wie man mit der Komplexität des Dark Mode umgeht. Wenn du Fragen hast, freuen wir uns, dir diese zu beantworten, um so das Beste aus dem Marketing herauszuholen.