Sprache auswählen
Blog
Tauch ein in die Welt der Marketing Automation:
Praxisnahes & hilfreiches Wissen, das dir den Alltag mit Marketing Automation erleichtert!
Preference Center mit der Marketing Cloud - Teil 2
Preference Center mit Marketing Cloud umsetzen – Design und Layout
Vor einiger Zeit haben wir uns mit dem Thema Preference Center mit der Marketing Cloud und dessen Grundaufbau in unserem Blog beschäftigt. Nun möchten wir einen Schritt weitergehen und aufzeigen, mit welchen Mitteln man das Ganze auch optisch schön hinbekommt und auf welche Art und Weise sich die dazu nötigen Assets einbinden lassen.
Vorbereitungen
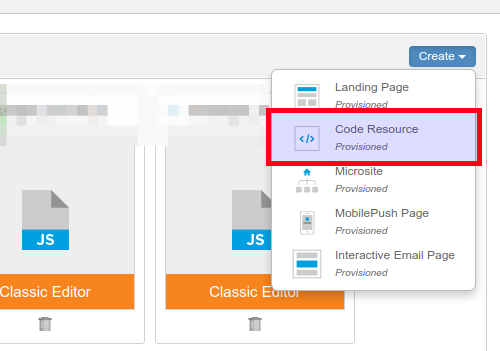
Assets anlegen
Für ein ansprechendes Design brauchen wir sog. Assets. Das können u.a. Bilder, Scripts sowie die nötigen Stylesheets sein. Diese lassen sich allesamt in der Marketing Cloud bei den Cloudpages hochladen bzw. vorbereiten.
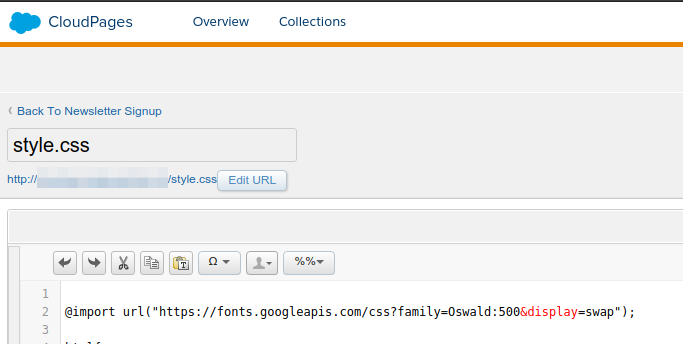
Stylesheet vorbereiten
Danach kann das Stylesheet via „Publish" veröffentlicht und die URL zur Datei kopiert werden.
Tipp: Um die Entwicklung eines Layouts zu vereinfachen, sollte man auf ein Frontend-Framework wie Bootstrap zurückgreifen. Die entsprechende Stylesheet-File und weiteres Assets kann man ebenfalls in Marketing Cloud hochladen.
Bilder & Co hochladen
Cloudpage anpassen
<head>-Bereich auch die oben angelegte Stylesheet-Datei eingebunden werden:<link rel="stylesheet" href="[cloudpage.url]/[style].css">
Nun kann auch die Stylesheet-Datei (wenn nicht schon geschehen) mit Leben gefüllt werden.
Tipp: Damit das Ganze auch auf dem Smartphone funktioniert, hier unbedingt die entsprechenden Meta-Tags im <head>-Bereich nicht vergessen.
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
Und wer noch JavaScript integrieren möchte, sollte auch die entsprechenden Scripts einbinden:
<script src=".../assets/js/..."></script>
Bonus: Validierung
So ein Preference Center hat in der Regel diverse Input-Felder. Hier wäre natürlich eine Validierung schön. Dafür kann man entweder sehr einfach auf simple HTML5-Regeln (z.B. required) zurückgreifen oder eine JavaScript-Library verwenden. Dafür empfehlen wir z.B. die jQuery-Validation-Library. Diese greift ebenfalls auf HTML5-Regeln zurück, lässt sich aber optisch besser integrieren und man kann eigene komplexere Regeln hinzufügen.
Dazu bindet man das entsprechende Script der Library als weiteres Asset ein und fügt dieses in den <head>-Bereich der Cloudpage ein. Danach muss das Formular der Cloudpage nur noch validiert werden:
$("#myform").validate({
submitHandler: function(form) {
form.submit();
}
});
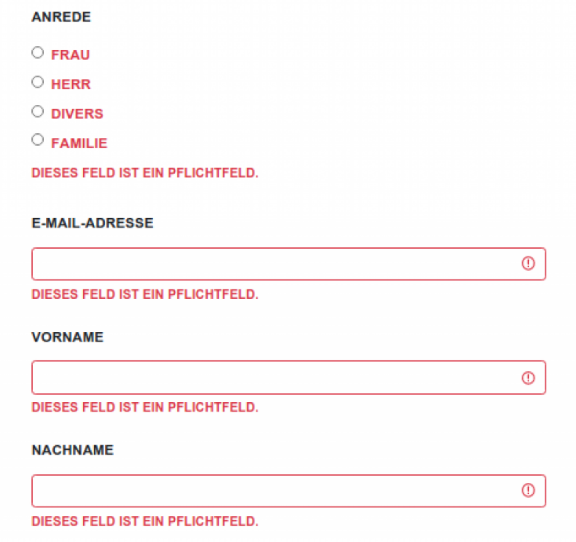
Die Validierung kann dann z. B. so aussehen:
Wer nun weitere Regeln hinzufügen möchte, z.B. dass mindestens eine Checkbox einer Gruppe ausgewählt sein muss, kann dies innerhalb der validate()-Funktion tun. Viele Beispiele dazu findet man in der jQuery-Validate-Dokumentation.
Mit einem Preference Center hast du eine geeignete Oberfläche zum Verwalten der eigenen Abo-Optionen für deine Abonnenten. Überlegst du dir, wie du ein Preference Center in deinem Unternehmen umsetzen kannst oder möchtest du weiteres Wissen zur Marketing Cloud? Meld dich gerne bei uns, damit wir gemeinsam Überlegungen zum Aufbau und zur Umsetzung anstellen können.