Select your language
Blog
Dive into the world of Marketing Automation:
Practical & helpful knowledge that makes your daily life with Marketing Automation easier!
Dark Mode for emails and how to deal with it as a marketing expert
What is dark mode?
Dark mode creates a higher contrast by giving emails a dark background and making the foreground light.
What advantages do your readers have?
- Reading the email becomes more comfortable for many people and is less tiring on the eyes. Especially in a dark environment.
Various sources claim that this mode is better for the eyes. However, this is only true if the environment is dark.
Our eyes are used to looking at objects on a bright background with sunlight or a lamp. The muscles of our eyes are trained for this contrast, so they don't have to strain much during the day to read a dark text on a white background.
However, if your readers check emails before going to bed, the dark mode is much more comfortable. The eyes get used to the dark space and can do their job better when the screen is dark too. - OLED and AMOLED screens consume less energy in this mode. Which is good for the battery! If your readers have an LCD screen, the reduction in energy consumption is relatively good.
How does it work?
Which clients support this mode?
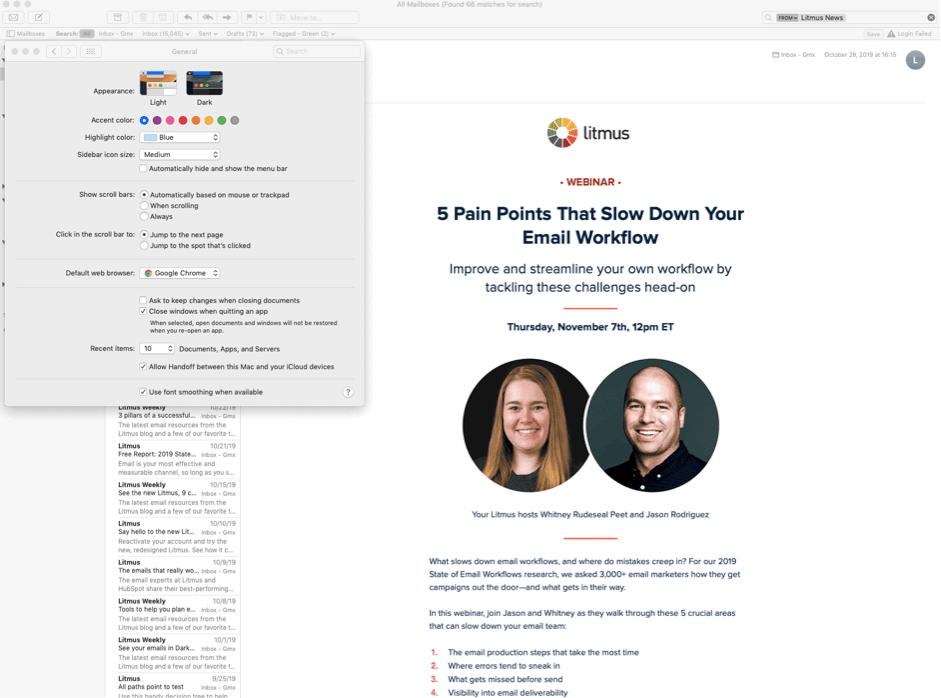
1. Dark UI (User Interface) - only the colour of the inbox changes:
Some clients, such as Apple Mail, allow the user to use the app even in dark mode. As a result, the inbox turns black with white letters. However, this setting has no impact on the emails themselves. These keep their original colour.
2. Colours partially adjusted:
Client only checks if there is a dark background and / or light text. If so, this will be adjusted. If you already have a dark background in the email, it will not be replaced for a light background.
3. Auto-invert - full colour adjustment:
All colours are automatically inverted, which means that emails with a dark background and light text get a light background and dark text. The design is therefore completely inverted.
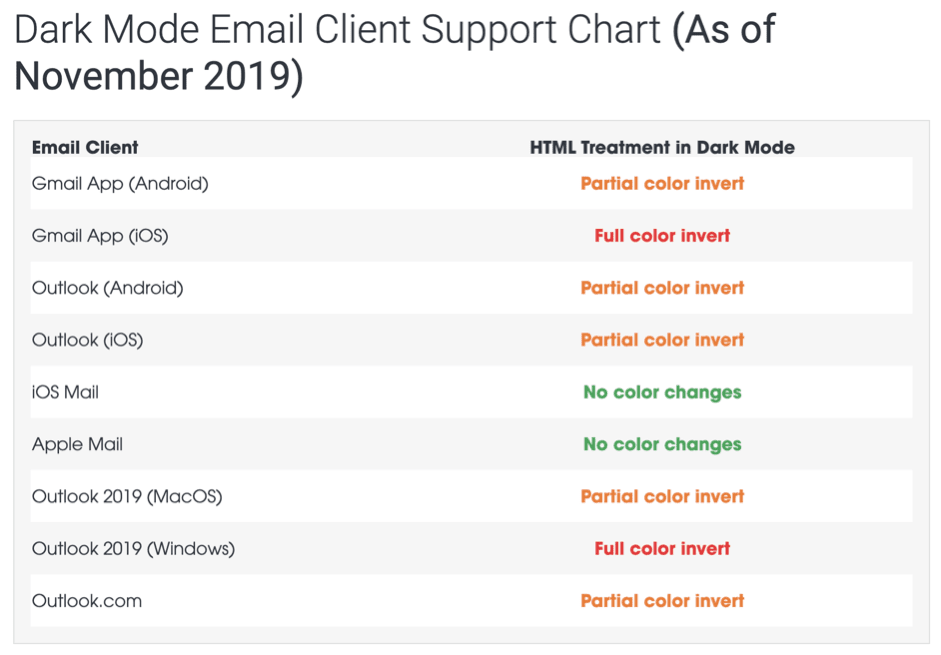
Overview of which email clients support which type of dark mode:
From standard HTML email to colour schemes in CSS
However, as an email marketer you may also have developed your own color themes. In that case, you also want the color themes to be maintained, or at least displayed nicely in dark mode. To do this, you need to dive into the CSS. You can write different preferences in the CSS via 'pre-color scheme'.
There are two ways to do this:
- @media (pref-color-scheme: dark) works for Outlook and Apple.
- data-ogsc] and/or [data-ogsb] can be set for Outlook on android systems. An example of this method is shown in this image:
It is important that you know which email clients are the most popular with your email recipients. The CSS can also be combined so the email is easy to read with multiple email clients.
What does this development mean for you as an email marketer?
We have put together some tips:
- Use images with a transparent background, so that they change perfectly in dark mode.
- If you have transparent black images, make sure to add a white border or glow. Otherwise the image will not be visible in dark mode.
- To make sure the text is always easy to read, it is better not to use white texts anymore. You can then go for a colour that is neither dark nor light, such as blue. Here's a tool, contrast ratio, with which you can see the contrast effect of the colour when switching to dark mode.
- With fixed images, such as your logo, you can create two versions. And hide and show one with css.
Conclusion
Our experts know how to deal with the complexity of dark mode. If you have questions, we're happy to answer them and help you get the most out of your marketing.






![There are two possibilities for the CSS commands. @media oder mit [data-ogsc]. Here is an example of the data-ogsc command.](/images/easyblog_articles/99/b2ap3_large_Dark-Mode_CSS_E-Mail_Waym.png)





